Schema.org co to jest i jak pomaga wyróżnić Twoją stronę.

Czy Twoja strona wygląda w wynikach wyszukiwania tak samo jak strona Twojego sąsiada? Czy da się to zmienić? Co zrobić, aby wyniki nie wyglądały jak te z kolejnej strony? Gdzie udać się po pomoc? Jak to poprawić? Otóż z pomocą w czerwonej pelerynie z majtami na spodniach przylatuje...
Co to jest schema.org?
Schema.org to zestaw schematów pozwalających używać ustrukturyzowanych danych, wbudowanych w informacje na stronach internetowych, aby pomagać wyszukiwarkom lepiej rozumieć zawartość, jaka się tam znajduje.
Dodatkowo — masz pewność, że będzie to działać, bo zostało stworzone jako kolektyw wielkich firm, takich jak Google, Yandex, Microsoft, Yahoo w 2011 roku.
Dobra, ale co to daje?
W jaki sposób schema pomaga wyświetlać wyniki, dodając kontekst do części stron, które zawierają dane strukturalne?
- Rozbudowane fragmenty, takie jak oceny (gwiazdkowe) produktów lub szczegóły wydarzeń, zwiększające atrakcyjność wyników.
- Lepsze współczynniki klikalności, ponieważ ulepszone oferty wyróżniają się dla użytkowników.
- Lepsze doświadczenie użytkownika, dzięki wyświetlaniu większej ilości informacji bezpośrednio w wynikach wyszukiwania, co potencjalnie zaspokaja zapytania bez konieczności odwiedzania strony.
- Zwiększona widoczność dzięki specjalnym funkcjom wyszukiwania, takich jak panele wiedzy lub karuzele.
Pośredni wpływ na wyniki wyszukiwania to inna prezentacja części stron na liście, dzięki której zwiększa się szanse na kliknięcia przez użytkowników, gdyż strona wyświetla się inaczej.
Jak przetestować dane strukturalne i ich poprawność?
Do tego celu możesz użyć kilku narzędzi jak np. https://search.google.com/test/rich-results lub https://validator.schema.org/, który sprawdzi dane strukturalne, ale nie da podglądu.
Jakie rodzaje są zalecane przez Google?
Oto lista danych strukturalnych oraz ich potencjalny wpływ na wyniki wyszukiwania. Jest to lista dla Google, natomiast wiele innych wyszukiwarek korzysta z tych samych informacji, więc wdrożone raz mogą dać efekt w wielu miejscach.
- Artykuł: wyświetlanie artykułu z większym tytułem i obrazem.
- Działania związane z książkami: bezpośredni zakup książki w wynikach wyszukiwania.
- Okruszki (breadcrumbs): wyświetla hierarchię witryny w celu ułatwienia nawigacji.
- Karuzela: wyświetlanie w stylu galerii treści takich jak przepisy kulinarne, filmy lub restauracje.
- Informacje o kursie: szczegóły kursu, w tym recenzje i ceny.
- Lista kursów: lista dostępnych kursów wraz z informacjami o nich.
- Zestaw danych: przeglądanie zestawów danych.
- Forum dyskusyjne: dyskusje wyświetlane w wynikach wyszukiwania.
- Pytania i odpowiedzi dotyczące edukacji: fiszki edukacyjne.
- Ogólna ocena pracodawcy: Wyświetlanie oceny pracodawcy w wynikach wyszukiwania.
- Szacunkowe wynagrodzenie: Wyświetlanie szacunkowych wynagrodzeń dla różnych stanowisk.
- Wydarzenie: bogate wyniki dla wydarzeń takich jak koncerty.
- Sprawdzanie faktów: podsumowanie oceny faktów.
- Często zadawane pytania: ulepszone wyniki ze strony FAQ.
- Metadane obrazu: Szczegóły dotyczące obrazu, takie jak jego twórca i użycie.
- Oferta pracy: Rozbudowane wyniki dla ofert pracy.
- Wideo edukacyjne: Bogate wyniki dla filmów edukacyjnych.
- Lokalna placówka: Szczegółowe informacje o lokalnym zakładzie.
- Math Solver: Wyniki rozwiązywania problemów matematycznych.
- Karuzela filmów: Wyniki karuzeli filmów.
- Organizacja: Informacje o organizacji, w tym jej logo i dane kontaktowe.
- Problem praktyczny: Wyniki ćwiczeń z matematyki i nauk ścisłych.
- Produkt: Bogate wyniki dla produktów.
- Fragment produktu: Szczegóły produktu we fragmencie.
- Profil sprzedawcy: Informacje o sprzedawcy.
- Warianty: Wyświetlanie wariantów produktu (rozmiar, kolor).
- Strona profilu: Wyświetlanie profili osób lub organizacji.
- Pytania i odpowiedzi (FAQ): Pytania i odpowiedzi na dany temat.
- Przepis: Wzbogacone wyniki dla przepisów kulinarnych.
- Fragment recenzji: Wyświetla fragment recenzji użytkownika.
- Aplikacja: Bogate wyniki dla aplikacji.
- Element wypowiadany (speakable item): Wyniki, które Asystent Google może odczytać na głos.
- Ogłoszenie specjalne: Ważne lub promocyjne ogłoszenie.
- Subskrypcja i płatne treści: Wskazanie treści za paywallem (zapłać a przejdziesz dalej).
- Wynajem wakacyjny: Bogate wyniki dotyczące wynajmu wakacyjnego.
- Karta pojazdu: Informacje o pojazdach na sprzedaż.
- Wideo: Wyniki wzbogacone dla filmów z możliwością ich bezpośredniego oglądania.
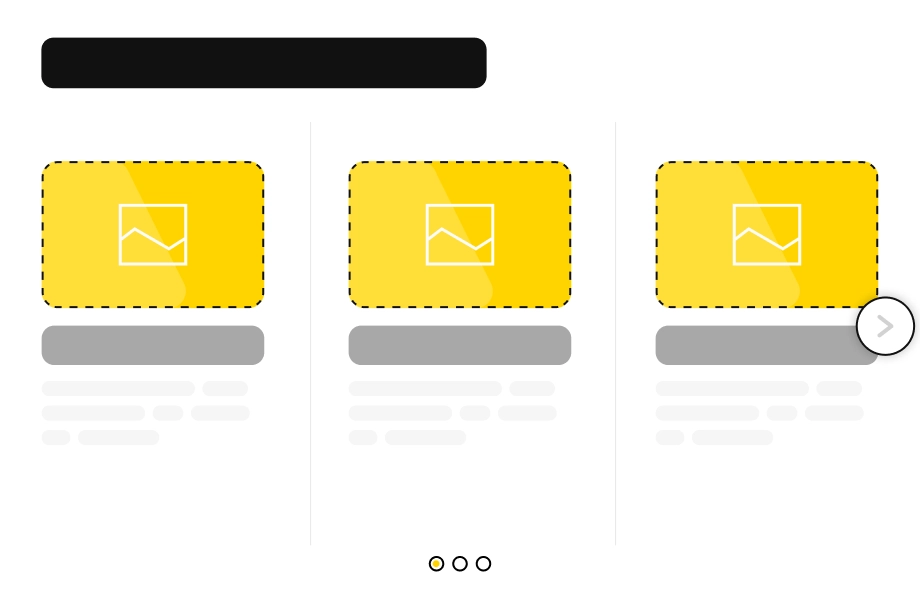
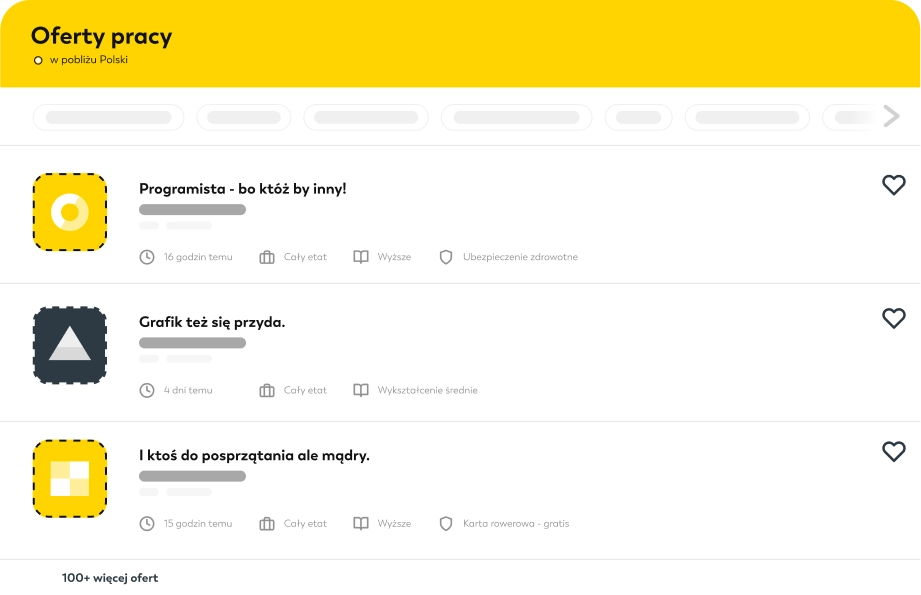
Jak one wyglądają?
Oto przykład wyglądu wyników wyszukiwania dla artykułów. Widać na nim wyraźniejsze zdjęcie oraz inny układ, który bardziej przyciąga uwagę.

Inny przykład dla stron z ogłoszeniami o pracę, gdzie zobaczysz informacje takie jak szczegóły zatrudnienia, rodzaj etatu, wymagane wykształcenie oraz kiedy zostało dodane.

Różne typy schematów mogą poprawić różne części witryny w wynikach wyszukiwania. Poniżej znajduje się tabela podsumowująca kluczowe typy schematów i ich zalety:
| Typ Schema | Część strony | Jak pomaga w wynikach wyszukiwania? |
|---|---|---|
| Produkt | E-commerce pages | Wyświetla cenę, dostępność, oceny, zwiększając CTR |
| Wydarzenie | Strony wydarzeń | Pokazuje daty, lokalizacje, bilety, zwiększając widoczność |
| Organizacja | Strony biznesowe | Zawiera funkcje w panelu wiedzy z adresem, danymi kontaktowymi |
| Artykuł | Blogi, strony z wiadomościami | Poprawia wyświetlanie nagłówka, autora, daty, kwalifikuje się do fragmentów rozszerzonych |
| Strona FAQ | sekcje FAQ/strony | Umożliwia zwijane menu, widoczność wyszukiwania głosowego, zwiększa zaangażowanie |
Na co zwracać uwagę przy wdrożeniu schema.org?
Jest kilka kwestii które trzeba wziąć pod uwagę wdrażając schema.org.
Wybór najlepszego formatu do załączenia schema.
Dowody wskazują na to, że JSON-LD jest preferowanym formatem ze względu na jego elastyczność, łatwość implementacji i asynchroniczne ładowanie, które nie wpływa na wydajność strony. Jest on zamknięty w tagu script i umieszczony w nagłówku strony, odpowiedni dla dynamicznych treści na większych stronach internetowych.
Inne obsługiwane formaty obejmują Microdata (dodawane w HTML) i RDF-a (obsługuje wiele słowników), ale Google zaleca JSON-LD.
Zapewnienie dokładności i spójności.
Bardzo ważne jest, aby upewnić się, że dane dostarczone w znacznikach strukturalnych są dokładne i spójne z zawartością strony. Na przykład, jeśli produkt jest niedostępny, dane strukturalne powinny to odzwierciedlać.
Unikaj powielania danych strukturalnych na różnych stronach, aby zapobiec dezorientacji wyszukiwarek (niech chcesz chyba aby wyszukiwarki były zdezorientowane - prawda?), a w przypadku witryn z dynamiczną zawartością upewnij się, że dane strukturalne są poprawnie generowane dla każdej strony.
Dla różnych typów danych zadbaj o prawidłowość informacji. Poniżej mała tabelka, która pozwoli Ci przypomina o tym, czego warto przypilnować:
| Typ Schema | Część strony | Zwróć uwagę na |
|---|---|---|
| Product | Strony e-commerce | Upewnij się, że cena, dostępność i recenzje są dokładne; użyj opcji Oferta, Recenzja. |
| Strony FAQ | Sekcje/strony FAQ | Używaj do zwijanych menu, wyszukiwania głosowego; upewnij się, że pytania i odpowiedzi są istotne. |
| Wydarzenie | Strony wydarzeń | Uwzględnij datę, lokalizację, informacje o biletach; użyj Event, BroadcastEvent. |
| Artykuł | Strony blogów/wiadomości | Wzmocnij o autora, datę, nagłówek; użyj do wiadomości, widoczność. |
| Obiekt wideo | Strony multimedialne | Indeks dla wyszukiwania multimodalnego; upewnij się, że szczegóły wideo są kompletne. |
Parę słów od ojca prowadzącego.
Dane strukturalne to fajne narzędzie, które pomaga twojej witrynie lepiej prezentować dane w wynikach wyszukiwania, aby to było skuteczne trzeba pamiętać o rzeczach zawartych w tym artykule, tak więc do działa jeśli nie masz ich jeszcze wdrożonych, to na co czekasz? …
Oczywiście nie musisz się sam z tym męczyć i uczyć tylu trudnych i pewnie nie do końca zrozumiałych pojęć, a wygenerowanie schema powinno dziać się automatycznie i automatycznie być pilnowane przez kod. Jak? A to już zostaw mi, aby się tym zająć w sposób sprawny i skuteczny.