Porównanie wtyczek do formularzy do WordPress

Formularze kontaktowe są jak bramkarz na imprezie, jeśli jest upośledzony, to nie przepuści nikogo, co daje niską frekwencję na parkiecie. A w Twoim wypadku niską dostarczalność wiadomości przez zniechęcenie ludzi od wysyłki wiadomości.
Są one nieodłączną część stron internetowych - zapytaj każdego marketera, są wszechstronne, a pod ich prostą fasadą kryje się wiele możliwości. Nie tylko wysyłania wiadomości do administratorów, aby opieprzyć ich z powodu niedziałającej strony przez brak dostępu do Internetu lub BO strona przez 2s. była za wolna, ale także w ambitniejszych celach.
Stworzenie formularzy jest możliwe na kilka sposobów: można je zakodować ręcznie lub użyć gotowych rozwiązań. Każda z opcji niesie ze sobą swoje wyzwania, korzyści, wady i zalet.
Tworząc stronę na WordPress masz do wyboru masę (jak wszystkich) wtyczek formularzy, tak że pojawia się problem: jaką wybrać? Zatem po raz kolejny, ubrany w czerwone majtki na niebieskie spodnie, stojąc z wiatrem we włosach ślizgającym się po łysej gładkiej naoliwionej głowie, przychodzę z pomocą.
Cel
Ok, po co właściwie są formularze i czy nie lepiej po prostu dać numer telefonu, aby telemarketrzy mogli Cię napastować ofertami fotowoltaiki dla Twojej altanki na RODZie?
Problem leży jednak głębiej, klient zadzwoni bądź nie. Jeśli zadzwoni, wtedy trzeba wszystko zapisać w CRM i w ogóle cofnąć się w średniowiecze. Można jednak przekazać kontrolę do działu sprzedaży lub pognębić osobiście. Wówczas odwiedzający witrynę wypełnia formularz, a jego dane są dostępne w wielu miejscach - ilu? To już zależy od nas.
Ale do nagłówkowego celu, wybrałem formularze pod kątem… tego czy je znam, czy korzystałem czy nie. Na liście znalazły się formularze, które mają wersję darmową.
Pomimo, że jest spora różnorodność, to dużo z tych wtyczek cechuje:
- możliwość dodania przez shortcode (osadzenie kodem),
- dedykowany blok Gutenberga (edytor blokowy WordPress).
Przetestowałem je pod kątem wpływu na szybkość strony na pustej stronie szablonu “twenty twenty four”. Załączam wyniki przed dodaniem wtyczek i po dodaniu formularza na stronę (prosty podstawowy test page speed insights).
Podstawowy wynik wyglądał tak:

Wtyczka formularza: Contact form 7
Jest to najpopularniejsza darmowa wtyczka do formularzy w Wordpress. Posiada bardzo duże możliwości konfiguracji, do tego jest lekka, zawiera blok gutenberga do łatwego osadzenia. Często używam jej do mniejszych projektów. Nie ukrywam, że mam do niej sentyment, ponieważ przez jej otwartość udało mi się na niej osiągnąć wszystko co chciałem. Nie jest to jednak wtyczka dla osób początkujących, głównie przez brak wizualnego edytora treści. Trzeba uważać na to jak się dodaje pola, bo można popsuć już istniejące - cóż życie z edytorem tekstowym.
Oczywiście ma to też plusy: jeśli znasz html możesz formularz ułożyć we własnym kodzie, co daje bardzo dużą kontrolę i większą “czystość kodu”.
Po dodaniu contact form 7 do strony
Zalety wtyczki Contact form 7
- darmowa, czyli ta najuczciwsza z cen,
- łatwo rozszerzalna przez kod,
- mocno konfigurowalna, bardzo dużo rozszerzeń, w większości też darmowych,
- sprawdzona w boju - niezawodność,
- możliwość dowolnego stylowania i tworzenia układu przez czysty html,
- darmowe rozszerzenia do zapisania kopii wiadomości w bazie (np. flamingo),
- na bieżąco rozwijana i łatana w przypadku błędów,
- przetłumaczona na 68 języków,
- open source (otwarty kod źródłowy).
Wady wtyczki Contact form 7
- wymaga większej wiedzy niż formularze drag and drop (chwyć i upuść),
- mniejsza intuicyjność w porównaniu do innych przez brak ww. edytora, można łatwo popsuć formularz jeśli usuniemy jakiś znak,
- stylizacja domyślna jest dosyć brutalna,
- przydaje się podstawowa znajomość html,
- kod wtyczki (CSS, JS) dodawany jest do całości strony, a nie tylko tam gdzie faktycznie jest formularz, co ma negatywny wpływ na wydajność,
- nie zapisuje kopii wiadomości, ale istnieje do tego kilka darmowych wtyczek.

Wtyczka WPForms lite
Ostatnimi czasy mocno zyskująca na popularności wtyczka do formularzy. Dostępna w kilku wersjach, z czego jedna jest darmowa. A płatne są w wiecznej promocji -50%, a okazyjnie nawet jeszcze taniej. Także zapłacisz za nią z aktualizacjami na rok 49$ w wersji basic.
Kolejne wersje to już wydatek 99$, a dalej 199$ i 299$. W zależności od pakietu dostajemy rozbudowane funkcjonalności, możliwości dodawania rozszerzeń do integracji z narzędziami marketingowymi, płatnościami czy formularzami z konwersacją imitującą chatboty.
Dostępne są też szablony do szybkiego tworzenia typowych formularzy oraz bardziej zaawansowanych (w zależności od pakietu, jaki jest wybrany; nie wszystko jest dostępne w wersji bazowej).

Wygląd ekranu startowego wpforms
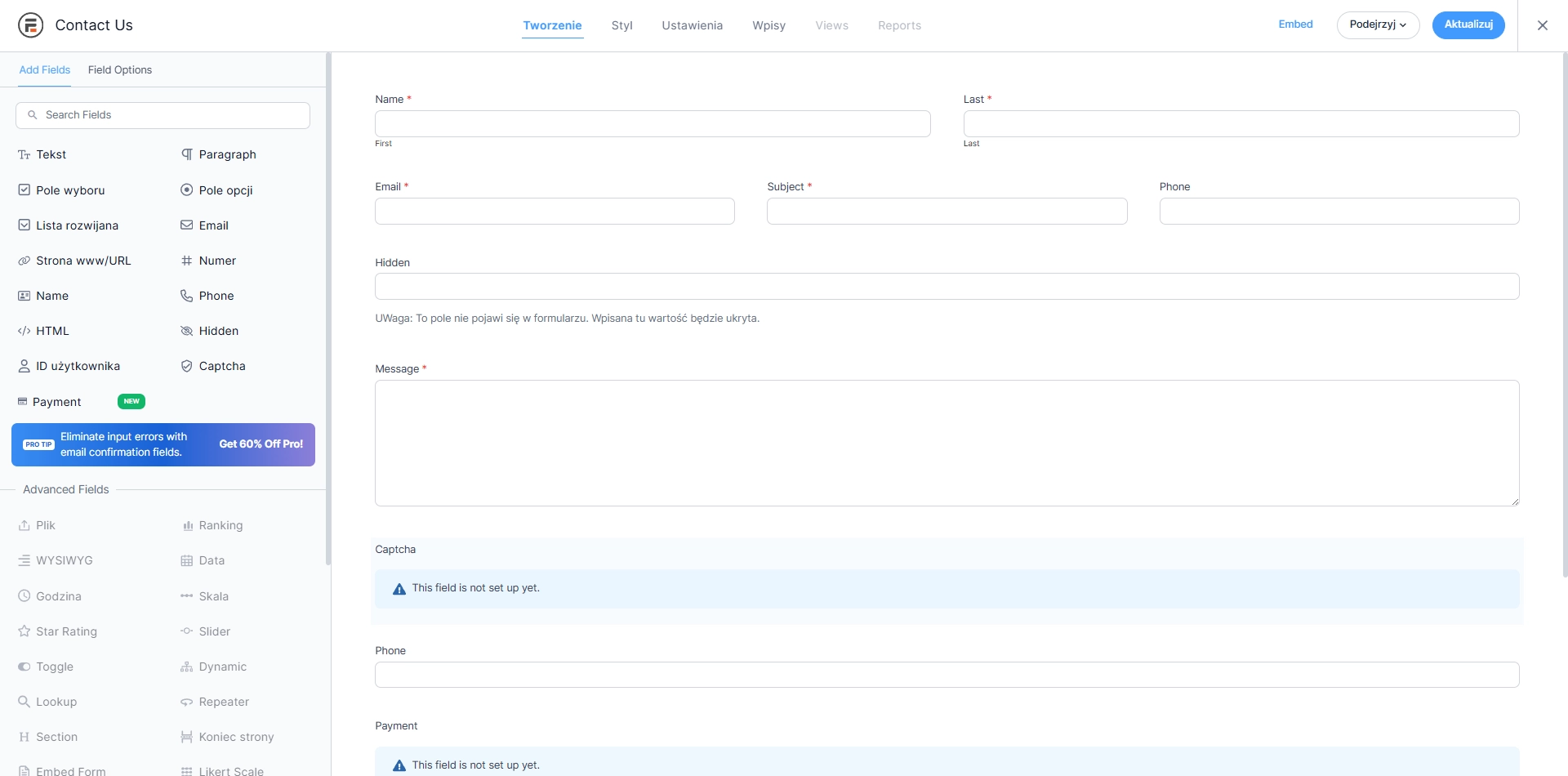
Do contact form 7 można porównać tylko wersję płatną, która jest ograniczona do kilku pól jakie możemy użyć przy budowaniu formularza. Z czego najbardziej irytującym może być brak pola ukrytego - czyli pola które może posiadać jakąś wartość (można to obejść za pomocą lekkiego hakowania).
Plusem jest edytor “przeciągnij i upuść” pozwalający na proste edytowanie formularza (choć ten nie występuje tylko w Contact Form.
Wpływ po dodaniu WPForms na stronie.
Plusy WPForms:
- wersja darmowa, choć z ograniczeniami pozwoli na uzyskanie podstawowej funkcjonalności formularza,
- niska cena wersji podstawowej,
- łatwość korzystania bez znajomości kodowania,
- nie dodaje plików javascript, jeśli formularza nie ma na stronie,
- wbudowany antyspam na postawie tokenów, włączony domyślnie,
- wbudowane wsparcie dla captcha (trzeba zainstalować odrębną wtyczkę).
Minusy WPForms:
- mniejsza wydajność niż wtyczki Contact form 7,
- mocno oganiczniczona wersja darmowa,
- nie zapisuje wysłanych wiadomości, trzeba mieć wtyczkę w wersji płatnej pro (99$).

Wtyczka Formidable forms
Kolejna popularna wtyczka do tworzenia formularzy. Zawiera edytor “drag and drop” podobnie jak WPForms, można tutaj dyskutować o intuicyjności, dla mnie osobiście łatwiejsza i bardziej nowoczesna. Różnica jest np. w tworzeniu formularzy z polami w kilku kolumnach zamiast jednej, gdzie w WPForms trzeba wykonać kilka kroków więcej i kupić wersję płatną (co prawda najtańsza wersja ale zawsze).

Po dodaniu tej wtyczki na testowaną stronę wynik wyglądał następująco
Zalety wtyczki Formidable forms:
- można w łatwy sposób wyłączyć stylizację, co w powyższych trzeba zrobić za pomocą kodu,
- zapisuje wiadomości bez konieczności instalowania dodatku,
- łatwy edytor,
- w darmowej wersji mamy do dyspozycji więcej pól niż w WPForms,
- możemy edytować kod - dla zaawansowanych użytkowników jest opcja edycji kodu jaki się pojawi na stronie (podobnie jak contact form 7),
- nie dodaje kodu javascript na strony, na których nie ma formularza,
- wbudowane wsparcie dla captcha (turnstile, hcaptcha) bez dodatkowej wtyczki.
Wady wtyczki Formidable forms:
- może spowalniać stronę przy dużej ilości pól,
- jeśli potrzebujesz logikę warunkową potrzebna jest wersja pro,,
- problemy z wyświetlaniem niektórych pól.

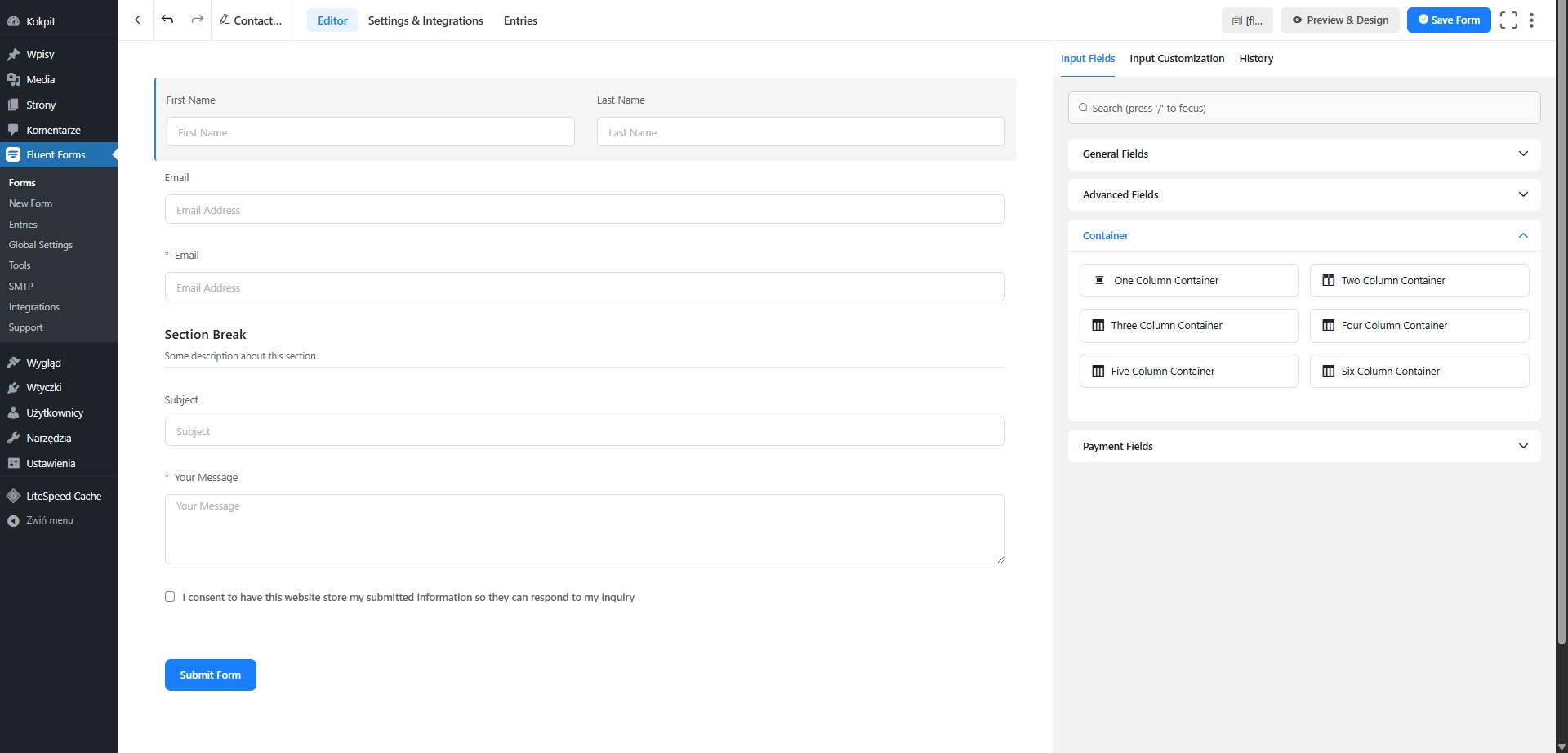
Fluent forms wtyczka formularzy
W porównaniu do poprzednich wtyczek ta ma uproszczoną wersję zakupową. Którąkolwiek wybierzesz otrzymasz całą funkcjonalność, a jedynie ilość stron, na których będzie działać licencja się różni.
Także nie trzeba się zastanawiać, czy coś otrzymasz w wersji za 49$ czy musisz wybrać opcję droższą.
Edytor podobnie jak w większości to “przeciągnij i upuść”, od razu dostaniemy możliwość budowania układów wielokolumnowych.

Na plus zasługuje większa ilość pól, jakie możemy użyć na start, natomiast nie skorzystamy z pól captcha bez zakupu wersji pro. Tak samo automatycznie aktywowany jest zapis kopii wiadomości do bazy oraz ustawiania i pole do RODO.
No i wpływ na szybkość (widać tutaj, że spała też wartość do sprawdzonych metod)
Plusy Fluent forms:
- dużo pól w wersji darmowej do tworzenia formularzy,
- możliwosć tworzenia układów wielokolumnowych,
- pole RODO,
- nie dodaje kodu CSS i javascript na stronach, na których nie ma formularza.
Minusy Fluent forms:
- brak captcha w wersji darmowej,
- większy wpływ na wydajność,
- brak wersji polskiej.

Wtyczka Forminator do formularzy kontaktowych
Wtyczka, która “terminuje” rozumiesz, od terminatora? Nie, dobra sam znajdę drzwi. Nie niszczy konkurencji, ale wyróżnia się na ich tle.
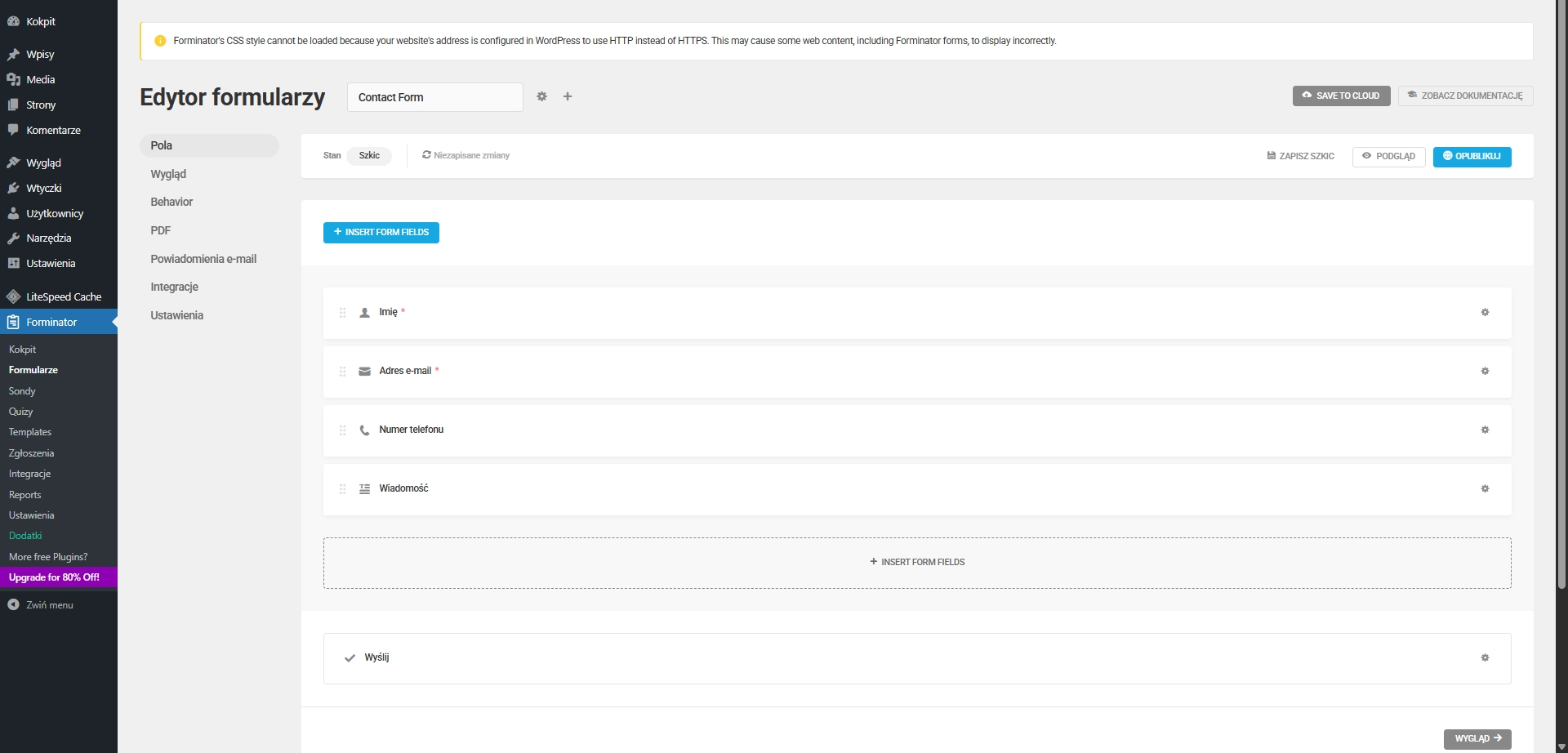
Inne podejście w przygotowaniu edytora wizualnego widoczne od razu. Jest on jednak mniej intuicyjny i trudniejszy do zrozumienia oraz wyobrażenia sobie efektu końcowego, jak to jest w przypadku poprzednich wtyczek, gdzie podgląd formularza przypominał efekt końcowy (mowa o wtyczkach zawierających edytory “przeciągnij i upuść”).
Pola są przedstawione jako bloki, których edycja następuje w oknie typu “pop up”, co daje bardziej skomplikowany proces tworzenia i edycji pól. Dostępny jest podgląd formularza w tym samym okienku - który dobrze odzwierciedla finalny wygląd, co lekko rekompensuje wygląd edytora. Jednak trzeba często klikać, aby zobaczyć podgląd, co przy długich formularzach jest mocno uciążliwe.

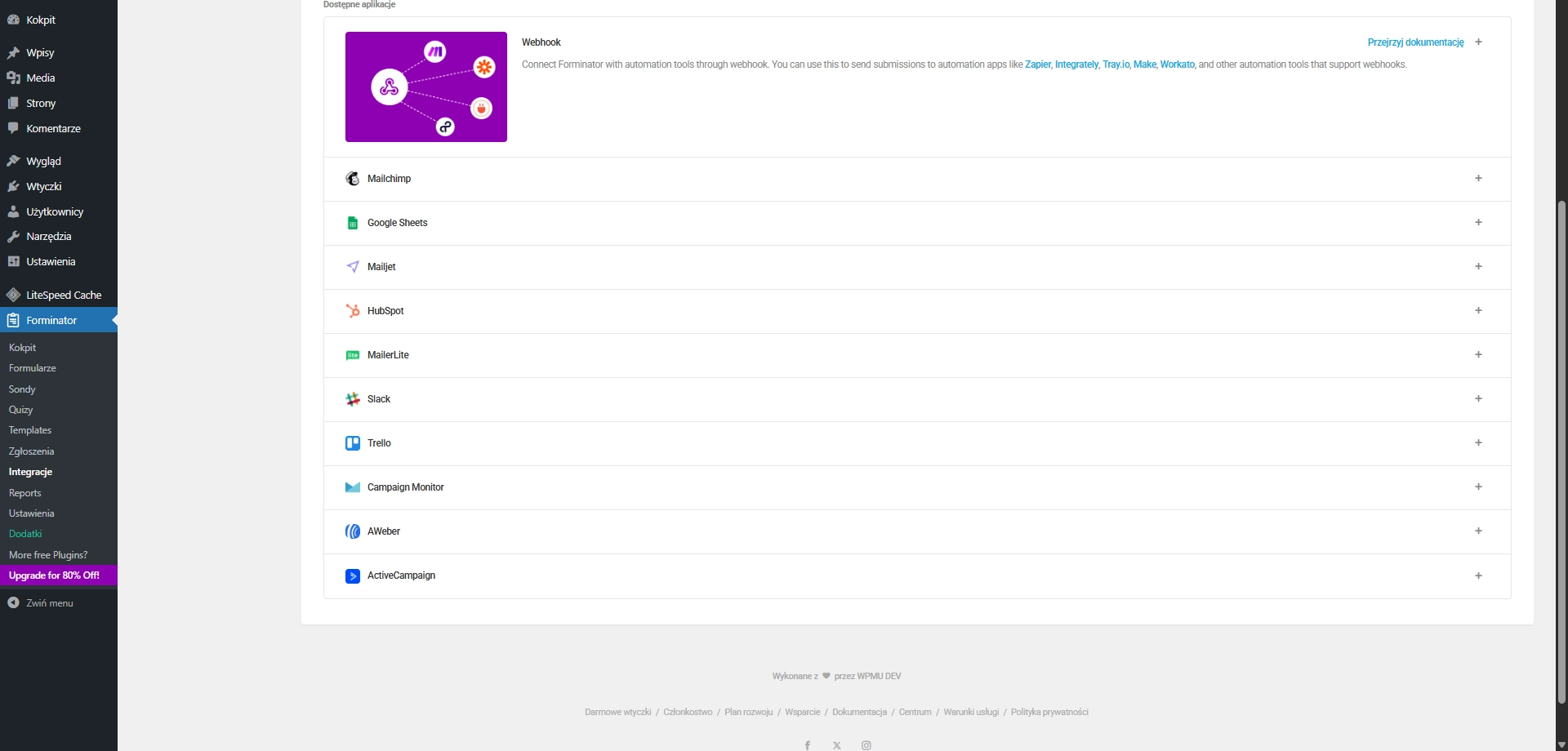
Na plus jest możliwość zintegrowania z aplikacjami zewnętrznymi w darmowej wersji takimi jak mailerlite, arkusze google, mailchimp i inne, a także przez serwisy zewnętrzne jak zapier czy make oraz przez “webhooki”, co otwiera drzwi do ogromnej bazy automatyzacji.

W wersji darmowej dostajemy edytor styli i możliwość tworzenia własnych, bądź jak w Formidable form rezygnacji ze stylu przez kliknięcie w odpowiednią opcję.
Na koniec oczywiście jego wpływ na wydajność w przyjętym prostym teście:
Plusy Forminatora:
- nazwa :)
- integracje dostępne w wersji darmowej,
- możliwość łatwego wyłączenia domyślnego stylu i zmiany na własny.
Minusy Forminatora:
- bardzo mało intuicyjny interfejs,
- niekompletne tłumaczenie wersji polskiej.

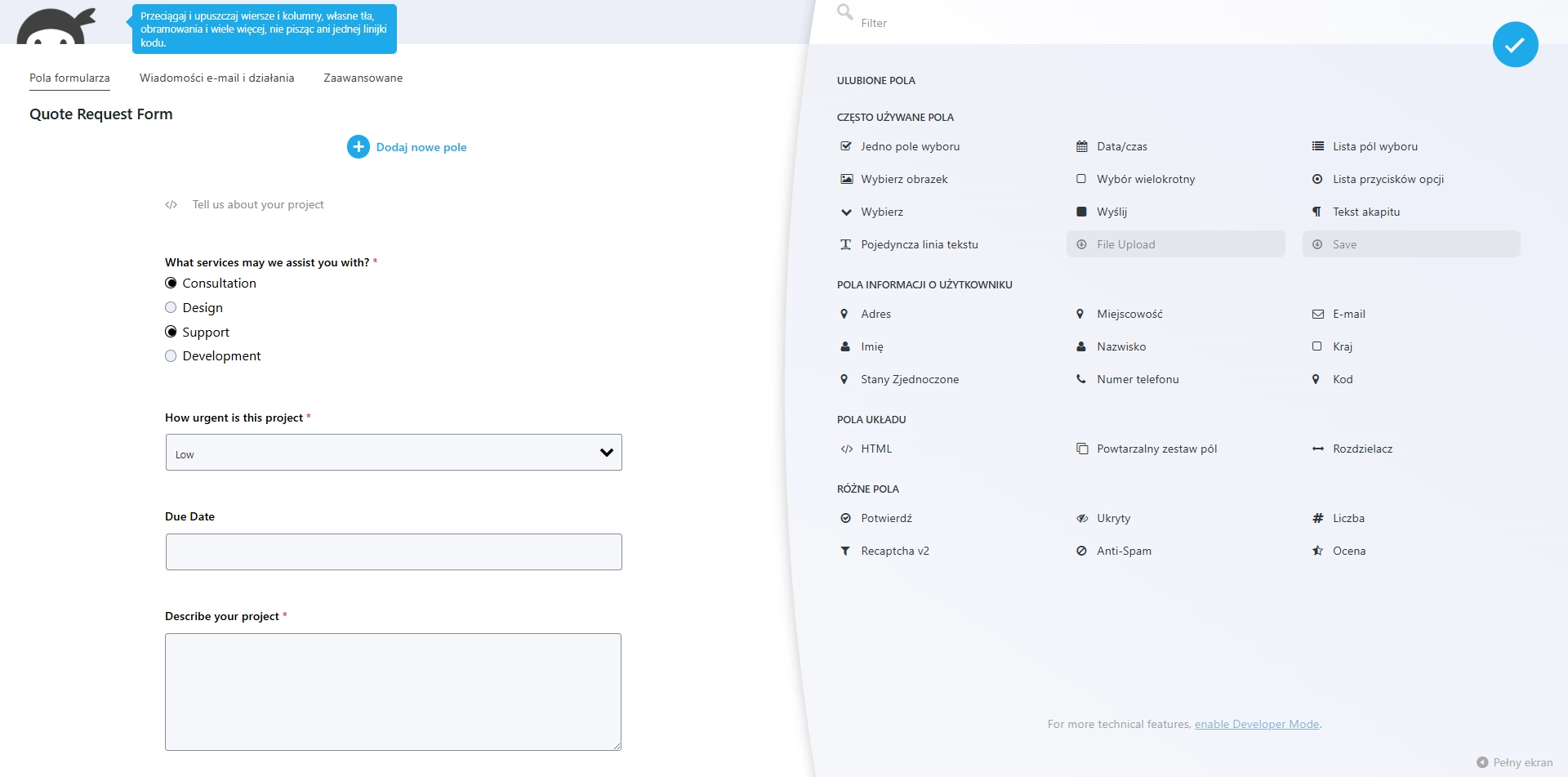
Ninja forms
Ostatnia na liście do testowania wtyczka dla cichociemnych zabójców swoich skrzynek kontaktowych, porusza się w cieniu, nie robiąc hałasu. Szkoda tylko że nie idzie to w parze z wyglądem edytora, który najmniej przypadł mi do gustu. I może to kwestia wieku, ale wysuwane okno do wyboru pola przy ekranie o dużej rozdzielczości to zwykłe marnowanie miejsca i dodatkowe kliknięcie, aby dodać pole, które można by było spokojnie pociągnąć jak w innych wtyczkach.

Wtyczka ta ma też najniższą ocenę (4.4 z 5) z wersji do zakupu, opcje zakupowe są podobne jak w WPForm czy Formiadable czyli tabelka z opcjami i w zależności co potrzebujesz, to musisz odszukać, która opcja wspiera takie rozwiązania, żeby wiedzieć ile wydać.
Zalety Ninja forms:
- Nie dodaje kodu na stronach, na których nie jest używana,
- wbudowane podstawowe zabezpieczenie przed spamem (honeypot dodawane od razu), Recaptcha v2 oraz pole anti spam (rozwiązanie zadania),
- zapisywanie wiadomości w wersji darmowej,
- wsparcie RODO,
- dużo szablonów na start z różnymi opcjami.
Minusy Ninja forms:
- irytujący interfejs z wysuwanymi oknami bocznymi, który wymaga niepotrzebnych czynności do dodania pola.
Podsumowanie - jaką wtyczkę formularza kontaktowego wybrać?
Porównując te formularze kontaktowe jedna kwestia przychodzi do głowy: jeśli chcesz zaoszczędzić pieniądze na licencjach musisz znać potrzeby odnośnie integracji i celu, jaki mają spełniać poza zwykłym kontaktem. Przykładowo, jeśli chcesz integrację z Getresponse to w WPForms wybierzesz wersję za 99$, zaś Formidable to już wydatek 199$. Warto tutaj dokładnie przeglądać co jest w jakim pakiecie. Generalnie we wszystkich przedstawionych wtyczkach opcje są bardzo podobne - bez oryginalności, każdy robi to samo jedynie cena się różni :)
Podsumowanie tego postu, to standardowa odpowiedź: “to zależy”. Ale patrząc na poziom skomplikowania zacząłbym od Formidable, następne WPForms jeśli one nie przypadną do gustu to przejść do kolejnych. Tak na marginesie; każda z opcji jest w wiecznej przecenie, co trochę śmieszy, ale może po prostu psychologia tłumu.
Dodam jeszcze, że przetestowane wtyczki to wierzchołek góry, gdzie jej dół to skomplikowane formularze z połączeniem logiki warunkowej automatyzacji i wieloma innymi kwestiami, które pomimo iż brzmią jak łatwe do wykonania, powodują większe skomplikowanie i często konieczność ingerencji programistów.