Projektowanie stron zgodnie z preferencjami użytkownika.
Zaletami systemu operacyjnego jest niewątpliwie możliwość jego personalizacji, nie chodzi tutaj tylko o zmianę tapet, ikon ale o rzeczy bardziej praktycznie jak ustawienie ciemnego motywu, większego kontrastu czy minimalizację animacji - w skrócie przystosowanie nie tylko pod kątem wyglądu ale preferencji lub dla osób z problemami zdrowotnymi (wady wzroku, ograniczona motoryka).
Czy jesteś jedną z tych osób? albo znasz kogoś z takimi dolegliwościami i chciałbyś pomóc takim osobom lub po prostu nie wykluczać ich ze swojej strony czy aplikacji. Jednocześnie nie chcesz korzystać z wtyczek które powodują,że twoja strona czy aplikacji wygląda jak prace Mark Tansey (tylko bez artyzmu i piękna)?
Co gdybym powiedział Ci, że możesz (kilka i coraz więcej) tych preferencji wykryć i przenieść do Twojej strony czy aplikacji? Zwiększając tym samym nie tylko jej odbiór przez ludzi z ograniczeniami ale, zachowując jej unikatowy styl, nad którym (mam nadzieję) pracowali twoi graficy.
Możliwości projektowania - opcje dostępne od ręki.
Z czego możemy już skorzystać projektując naszą stronę lub aplikację? Poniżej znajduje się lista, która pozwoli ci na poznanie i dostosowanie odpowiednich opcji pod Twoją grupę docelową. Wykorzystanie tych opcji jest zależne od potrzeb danego projektu i warto się zastanowić nad ich wdrożeniem, aby poprawić doświadczenie użytkownika i otrzymać 10 punktów karmy.
Ciemna i jasna… nie tylko strona mocy.
Jedna z najprostszych metod dostosowania interfejsu użytkownika to pobranie informacji z systemu odnośnie motywu jaki użytkownik posiada - ciemny, czy jasny.
Nie trzeba tutaj zmieniać interfejsu na ciemny ponieważ nie pasuje to do każdego projektu, można natomiast przygotować wersję mniej kontrastową dla osób deklarujących przynależność do mrocznej strony… Takich jak ja.
Strona internetowa NieCała
Dla szkoły z oddziałem przedszkolnym dla dzieci słabosłyszących i niesłyszących potrzebna była strona internetowa oparta o system zarządzania treścią, która umożliwiłaby dostępy na różnych poziomach – dla różnych rodzajów użytkowników
Na co trzeba zwrócić uwagę: projektując stronę www, która będzie tylko w jednym odcieniu “ciemna lub jasna”, należy zaznaczyć agentowi (przeglądarce) aby używała ciemnego motywu, ma to znaczenie przy elementach takich jak formularze czy paski przewijania, żeby nie świeciły się one na jasno (jeśli nie wymusimy koloru w arkuszach stylów).
Kontrast - czyli co możesz ustawić na stronie internetowej.
Opcja ta pozwala dostosować kontrast naszego interfejsu do preferencji użytkownika, mamy tutaj do dyspozycji 4 opcje:
no-preference
Użytkownik po prostu odpala komputer i korzysta z domyślnych ustawień, bez wprowadzania żadnych zmian.
more
Użytkownik ustawił w systemie, że preferuje większy kontrast.
less
Użytkownik ustawił w systemie, odwrotnie niż powyżej, czyli że preferuje mniejszy kontrast..
niestandardowy
W tym wypadku użytkownik powiadomił system o użyciu określonej palety kolorów, która nie wskazuje bezpośrednio ani “more” ani “less” dla kontrastu. Jego poziom będzie wskazywała paleta kolorów wymuszonych opisana poniżej.
Kolory wymuszone wprowadzone do systemu użytkownika.
Funkcja wymuszonych kolorów narzuca (duh) wybraną przez użytkownika ograniczoną paletę kolorów na stronie. Przykładem trybu wymuszonych kolorów jest tryb wysokiego kontrastu systemu Windows. Funkcja ta jest stosowana do podkreślenia elementów bardziej niż dużych zmian w projekcie (o tym poniżej).
Jak już wspomniałem nie należy używać funkcji do tworzenia oddzielnych projektów dla użytkowników. Zamiast tego, jej przeznaczeniem jest wprowadzanie niewielkich zmian w celu poprawy użyteczności lub czytelności (np. grubsza ramka na przycisku) tak, aby Twoje ciemne wzorce mogły być bardziej skuteczne.
Wysoki kontrast zapewniany przez zredukowaną paletę trybu wymuszonych kolorów i podkłady tekstowe jest często niezbędny dla niektórych użytkowników, aby mogli czytać lub korzystać z danej witryny, dostosowania, które wpływają na zawartość, powinny być wybierane ostrożnie i ukierunkowane na zawartość, która w przeciwnym razie nie jest czytelna.
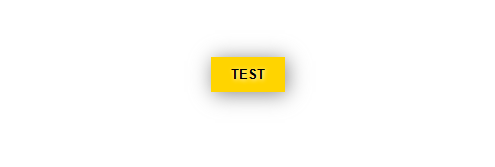
Przykładem tego może być dodanie np. ramek do przycisków aby były bardziej widoczne jak zaprezentowano poniżej:
 Styl domyślny przycisku
Styl domyślny przycisku Wygląd z włączoną opcję ograniczenia kolorów
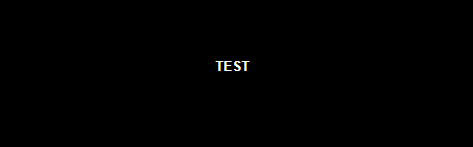
Wygląd z włączoną opcję ograniczenia kolorów Z dodaną stylizacją aby wyróżnić przycisk
Z dodaną stylizacją aby wyróżnić przycisk
Ograniczone animacje na stronie www.
Jeśli oglądając strony internetowe czujesz się jak na statku i chce cię się ozdobić ekran, to ta opcja jest dla Ciebie. Jeśli u znajomego widzisz intensywne animacje, a u Ciebie strona jest spokojna jak teściowa przy serialu “samo życie” to znaczy się, że twórcy strony pomyśleli o Tobie.
Opcja ograniczenia ruchu pozwala zwolnić lub wyeliminować animacje które mogą powodować ww sytuacje. Jednym z prostszych przykładów chociażby na stronie, którą właśnie czytasz jest wyeliminowanie płynnego przełączenia.
Opcje eksperymentalne (dostępne w wybranych przeglądarkach bądź jeszcze nie dostępne).
Powyższe opcje są dostępne dla większości przeglądarek i można z nich korzystać, są też bardziej “typowymi” rozwiązaniami, z których można skorzystać i przypodobać się odwiedzającym. W przygotowaniu są kolejne możliwości, które mogą zawitać wkrótce, daleko lub nigdy, ale warto się im przyjrzeć chociażby po to, żeby zdawać sobie sprawę z kierunku w jakim zmierza sieć.
Obniżona przeźroczystość.
Opcja ta ogólnie jest samo wytłumaczalna, jej efektem końcowym ma być ograniczenie na stronie elementów przezroczystych lub ich eliminacja przez wysłanie w przeszłość robota który… Em sorry trochę mnie poniosło. Wykrywając to ustawienie można zmienić np. popularne teraz efekty rozmycia tła w menu, bądź inne efekty tła, które można wykorzystać (chcesz o tym poczytać zostaw lajka i suba ;).
 Po lewej efekt rozmycia a po prawej ograniczenie przez włączenie ww. trybu.
Po lewej efekt rozmycia a po prawej ograniczenie przez włączenie ww. trybu.
Obniżona ilość danych
Jesteś w Himalajach na górze, a znajomy właśnie coś opublikował na tik toku. Oczywiście nie ma możliwości, żeby to odłożyć w czasie i chcesz to zobaczyć, jednak zasięg słaby, a przed wyświetleniem filmu wkradają się jeszcze reklamy oraz inne powiadomienia. Z pomocą przychodzi eksperymentalna opcja ograniczenia ilości danych…

Oczywiście powyższa sytuacja jest raczej mało prawdopodobna (ale czy na pewno…) gdyby jednak pojawiła się taka, gdzie trzeba przeczytać bo… jest to kwestia zdrowia, życia. Artykuł gdzie opisana jest odtrutka lub sposób jak wykonać sztuczne oddychanie, a nie ma dobrego transferu? A czas nagli.
Lub… Jesteś się na nieznanym terenie i potrzebujesz znaleźć drogę do pomocy, bateria na wyczerpaniu, a mapy ładują dużo informacji niepotrzebnych do przeżycia. Tutaj używając trybu ograniczonej ilości danych otrzymasz tylko najistotniejsze informacje co pozwoli bezpiecznie wrócić i oszczędzić zużycie baterii w urządzeniu.
Ta opcja pozwoli zaprezentować najważniejsze elementy jak np. treści bez zdjęć, znacząco ograniczając ilość informacji, jakie trzeba pobrać.
Kiedy używać i czy (zawsze) warto?
Jak każda kwestia w informatyce: nie ma jednoznacznej odpowiedzi, ponieważ nie ma złych decyzji są tylko bardzo kosztowne.
To samo dotyczy się wdrożenia powyższych rozwiązań. To od nas zależy czy będzie się nam opłacała ta inwestycja (pamiętaj czasami oszczędność finansowa może nie opłacać się wizerunkowo).
Warto zacząć od tych relatywnie najprostszych jak ciemny motyw, bądź delikatne dodatki dla osób np z preferencjami ograniczonej ilości kolorów, a później przechodzić dalej w miarę, jak nasza strona czy aplikacja zyska na popularności i liczba użytkowników będzie odpowiednia do uzasadnienia tego kosztowo.