Standaryzacja w stronach internetowych... po co to komu

Zaczyna się wiosna (pomimo, że już maj i pogoda do du… żej poprawy), budząc się rano pełen energii, zastanawiasz się jak spożytkować ją w przydatny dla zdrowia sposób. Rower - myślisz, to jest rozwiązanie tego problemu. Udajesz się do sklepu wyobrażając sobie jak po zakupie, ze słuchawkami na uszach będziesz jeździł wśród drzew pochłaniając pozytywną energię niczym kret dżdżownice.
Rozmawiasz, sprzedawca doradza Ci co kupić, wykładasz kartę na ladę i wyjeżdżasz swoim nowym rowerem... z jednym wielkim kołem z przodu, a małym z tyłu. Starasz się dojechać do domu, a po głowie chodzi Ci myśl kur...zapiał jakie to niewygodne.
Jest powód, dla którego rowery w większości wyglądają podobnie, tak samo samochody i inne przedmioty - jednym z nich jest przewidywalność. Bowiem wsiadając na rower lub do auta od razu wiesz jak z niego korzystać.
Co daje standaryzacja?
Dla nas to mniej pracy, bo możemy zrobić szablon i każda strona będzie taka sama… Kurde powiedziałem to na głos? nie tak to miało wyglądać… Wdech, wydech… OK jestem.
Powyższe jest trochę prawdziwe, ale tak naprawdę standaryzacja jest dla klientów pewnym zapewnieniem, że szybko znajdą to, czego chcą bo się tego spodziewają w odpowiednich miejscach. np. logo w lewym górnym rogu, menu w podobnej wysokości po prawej (lub przycisk otwierania menu).
Generalnie jest to przyjęta praktyka właśnie po to, aby zminimalizować zamieszanie w głowach użytkowników.
Gdzie trzymać się standardów w projektowaniu?
Internet ma zaledwie nieco ponad 40 lat. Strony www i aplikacje internetowe zadomowiły się w nim na stałe (mam nadzieję, że tak będzie). Ja pamiętam te początki. Dawno temu, kiedy rządził Netscape navigator, a plecy nie bolały, rozpocząłem prace nad stronami internetowymi. LO - pierwsze projekty, wszystko raczkującym tempem nabierało dopiero wyrazu. Wtedy były trendy, nie trzeba było się przejmować rozdzielczością, mobilnością - bo jej nie było (ach te proste czasy, trochę jak Amisze Internetu).
Od tego czasu technologia ta przyspieszyła niesamowicie, a możliwości, jakie kiedyś były opowieściami science fiction stają się codziennością. Poza rozwojem technologii w parze szedł rozwój standardów. Nie tylko te wizualne, ale także praktyki ułatwiające korzystanie z Internetu.
Powodem tego było ujednolicenie, sposobu prezentacji oraz technologii, aby zwiększyć przewidywalność zachowań (dla firm), stabilność i użyteczność dla odwiedzających.

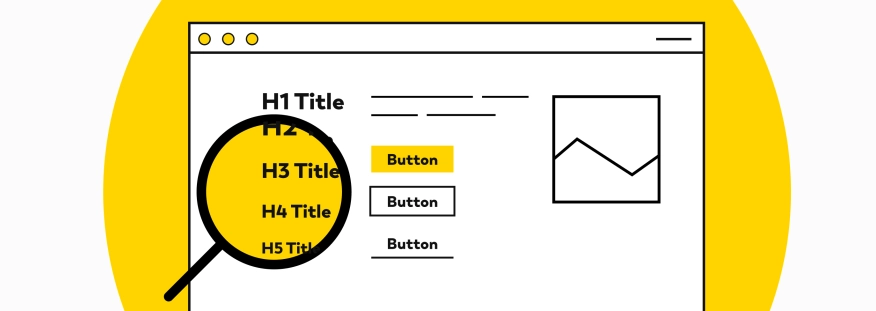
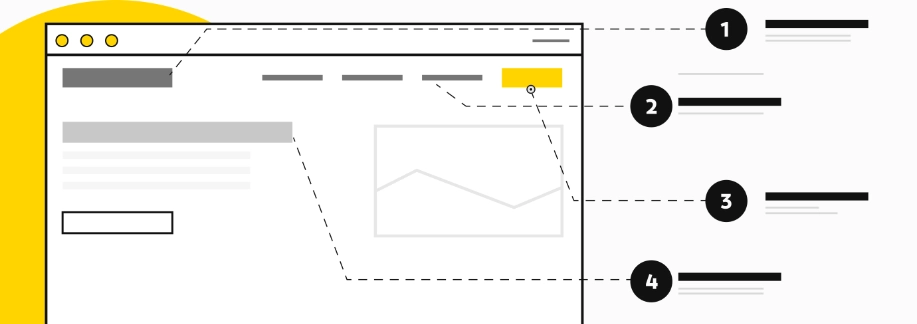
Układ strony internetowej
Ładuje się strona, z niecierpliwością czekasz na treść, patrzysz w lewy górny róg. Hmm nie ma loga, po środku też nie, spoglądasz coraz bardziej nerwowo na… dalej nic, patrzysz jeszcze raz na adres strony, zgadza się. Skanujesz jeszcze raz całość strony truchtem - oo jest logo, co prawda na dole po środku, ale jest o i menu się znalazło, też na dole, no dobra można działać dalej.
Jeśli taka sytuacja brzmi znajomo to udało Ci się trafić na stronę, która odbiega od ogólnej konwencji: brak elementów (logo, nawigacja) w określonym miejscu spowodował zamieszanie, a i być może zwątpienie w sens życia prawidłowość wpisanej witryny, a tym samym niepotrzebne opóźnienie w korzystaniu z niej.
Jedną z głównych zalet standaryzacji jest spójność, jaką wnosi ona do projektowania stron internetowych. Użytkownicy czerpią korzyści z tego, że wiedzą, czego się spodziewać podczas odwiedzania strony www. Na przykład badania NN/g wskazują, że standardowe elementy, takie jak logo w lewym górnym rogu lub pole wyszukiwania na stronie głównej, są oczekiwane przez co najmniej 80% użytkowników, jak pokazano w poniższej tabeli:
| Poziom standaryzacji | Zakres występowania | Procent elementów | Przykłady |
|---|---|---|---|
| Standard | ≥80% | 37% | Logo w lewym górnym rogu, pole wyszukiwania na stronie głównej, brak stron powitalnych, poziome okruszków (breadcrumbs). |
| Konwencja | 50–79% | 40% | Etykieta "mapa witryny" dla mapy witryny, zmiana koloru odwiedzanych linków, link do koszyka w prawym górnym rogu, linki do obszarów podrzędnych w lewej kolumnie. |
| Zmieszanie | <49% | 23% | Główne schematy nawigacji, umieszczenie funkcji wyszukiwania, proces logowania, umieszczenie Pomocy. |
Tabela ta, pochodząca z badań porównujących 24 funkcje na 50 korporacyjnych stronach głównych i 33 funkcje na 75 witrynach e-commerce, pokazuje, że 37% elementów projektu jest standardowych, co oznacza, że użytkownicy zdecydowanie oczekują, że będą one działać w określony sposób.
Pola formularzy w sklepach online.
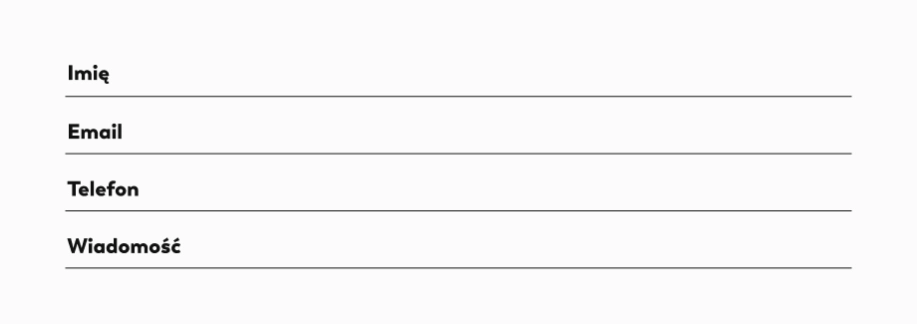
Buszujesz po sklepie internetowym, dodajesz produkty do koszyka i pełen ekscytacji przechodzisz do zamówienia. Czas wpisać potrzebne informacje, a nagle jak łopatą z pustego grobu dostajesz po oczach taki oto widok:

OK, próbujesz wycelować w miejsce, gdzie ma się pojawić kursor niestety, ale nie jest to łatwe, sfrustrowany bierzesz głęboki oddech klikasz “x” razy - nareszcie, myślisz sobie “jakie to było przydatne w Twoim życiu, kreatywne pola formularzy…”
A wystarczyło zrobić to w ten sposób:

W tym wypadku trafić w pole tekstowe jest znacznie łatwiej, a dodatkowo jest to bardziej zrozumiałe.
Dlatego formularze są jednym z elementów jakie nie powinny cierpieć na zwiększoną kreatywność, zazwyczaj są one zbyt istotne aby powodowały zastanowienie się po stronie użytkownika.
To samo dotyczy przycisków i odnośników.
Czasami to nic nie znaczy, a czasami oznacza… duże straty. Klarowność przycisku “zamów” czy dodaj do koszyka to istotny element sklepów internetowych, jeśli są zbyt kreatywne, to może oznaczać realne straty.
Wg NNG użytkownicy spodziewają się, że 77% prostszych elementów stron internetowych będzie zachowywało się w określony sposób.
Wyciągając wnioski: podkreślenie treści w zeszycie czy książce nie przyniesie takiego rezultatu jak podkreślenie na stronie internetowej, które sugeruje link.

Rozwój standardów: jak hamburger stał się przyciskiem.
Wraz z rozwojem technologii oraz pomysłów, sytuacja staje się bardziej dynamiczna, np. parę lat temu przycisk typu hamburger, był uznawany za złe praktyki. Był niezrozumiały, nieintuicyjny itp. Z czasem przez czystą siłę perswazji stał się bardziej akceptowalny, coraz więcej osób wie co oznacza i, że za nim kryje się akcja do wykonania, najczęściej powoduje otworzenie menu.
O zasadności takiego rozwiązania, jak najczęściej to bywa, decyduje kontekst sytuacji, w jakiej się znajdujemy. Aktualnie uważam, aby za hamburgerem nie chować ważnych do konwersji i wygodnego przeglądania strony elementów.
Hamburger standardem nie jest i ilość pochodnych (np. trzy kropki w pionie) nie gwarantuje, że będzie oficjalnym przyjętym szablonem menu, jednak pokazuje on, jak ewoluuje przyzwyczajenie do niektórych elementów.
Kiedy być kreatywnym - kreatywność a standardy
Czytając to pewnie myślisz “kurde wszystko to brzmi strasznie nudno” i do pewnego stopnia masz rację. Jest pewna grupa ludzi która uważa, że wszystko to ogranicza kreatywność, jednak nie spotkałem się z nikim, kto by zarzucał brak kreatywności w ramach tej prostej ogólne przyjętej konstrukcji. To samo dotyczy stron internetowych są pewne elementy które przy zbyt dużej kreatywności przyniosą efekt odwrotny od zamierzonego: będą niewygodne, nie intuicyjne.
I po części może i tak, idzie wymyślać koło na nowo, tylko trzeba wiedzieć kiedy np. na stronie "o nas" gdzie piszemy co tylko nam przyjdzie o sobie i oprawiamy to jak chcemy, tak w pozostałych wypadkach… Może tak - zobacz na samochody, generalnie trzymają się one jednego standardu - a czy nazwałbyś je mało kreatywnymi?
Nie tylko wygląd
Standaryzacja to nie tylko kwestia wyglądu, przykładem są np. standardy techniczne czyli używanie języka HTML, styli CSS, oraz ich odpowiednie wdrożenie w przeglądarkach co daje (po raz kolejny) przewidywalność i mniejszy stres, że wygląd w jednej przeglądarce nie odpowiada wyglądowi w drugiej (ach te nostalgiczne lata kiedy jedna firma narzucała swoje widzimisię - wiesz kim jesteś właścicieli linkedina ;).
Pozwala to zaoszczędzić czas i pieniądze na niepotrzebnym testowaniu w nieskończoność tego czy wygląd jest ok oraz czy funkcjonalność na jednej przeglądarce działa tak samo na drugiej, trzeciej i nawet czwartej. To już jednak osobny temat, który zagłębimy innym razem.
Tymczasem polecam trzymać się określonych norm i praktyk aby Twój produkt czy to strona czy aplikacja były łatwiejsze w użyciu.